In this article, I am going to discuss a javascript console method called console.table(). I find it useful for casual debugging and don't see much about it online so I figured I'd share it.
What is console.table()
console.table() is a method that allows you to log arrays and objects as a table in the browser's console. This can be incredibly helpful when dealing with large amounts of data, as it makes it easier to read and understand. Unlike console.log(), console.table() presents data in a more organized and structured way, making it easier to identify patterns and relationships in your data.
Example
Here's an example of how to use console.table():
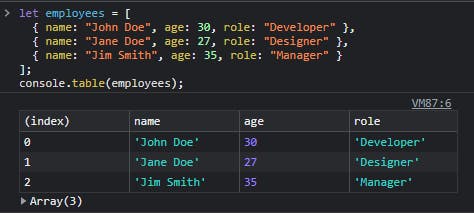
let employees = [
{ name: "John Doe", age: 30, role: "Developer" },
{ name: "Jane Doe", age: 27, role: "Designer" },
{ name: "Jim Smith", age: 35, role: "Manager" }
];
console.table(employees);

In this code, the employees array will be logged as a table in the console, with each object displayed as a row. The properties of each object are displayed as columns, making it easy to see the data at a glance.
Another great feature of console.table() is the ability to filter the data that is displayed. This can be useful when you only want to see a specific subset of your data. You can do this by passing an array of column names as the second argument to console.table().
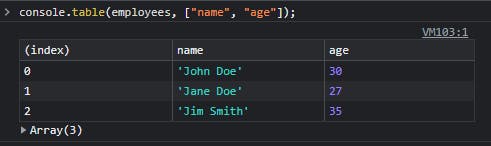
console.table(employees, ["name", "age"]);

In this example, only the name and age properties will be displayed in the table.
Conclusion
In conclusion, console.table() is a convenient way to display your data in the browser's dev tools. Its presentation of arrays and objects as a table makes it easier to comprehend and spot patterns in your data. Instead of relying solely on console.log(), give console.table() a shot the next time you need to debug your code.
